引言
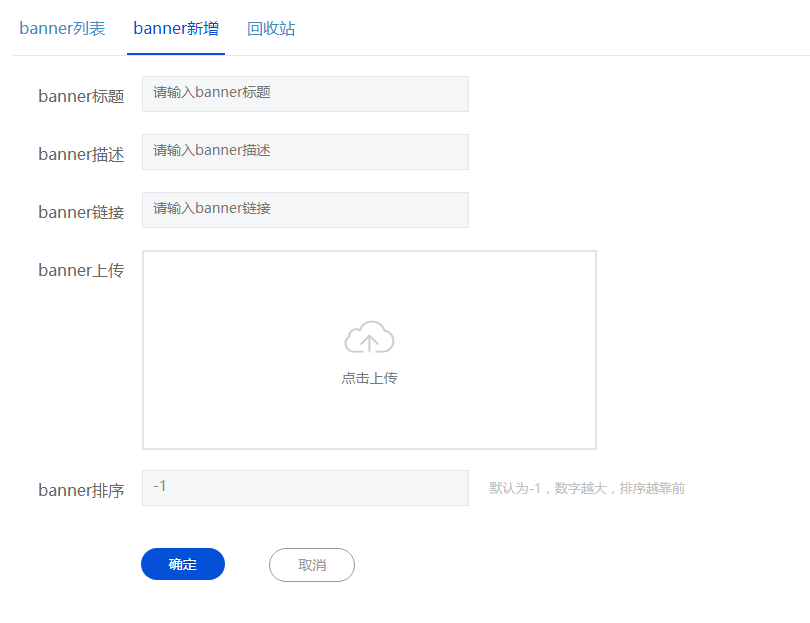
传统的图片上传,很丑。点击选择之后,还无法预览。
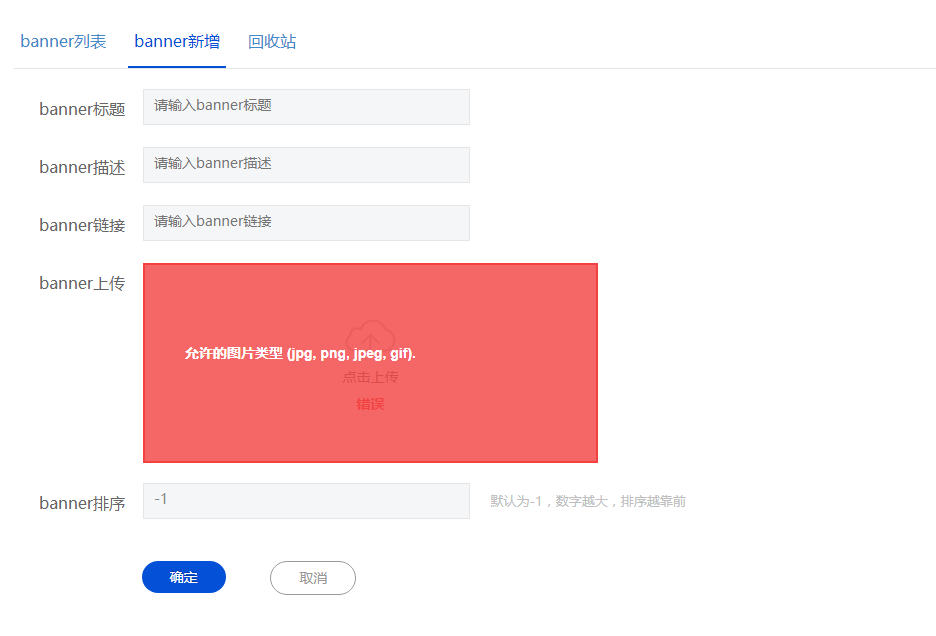
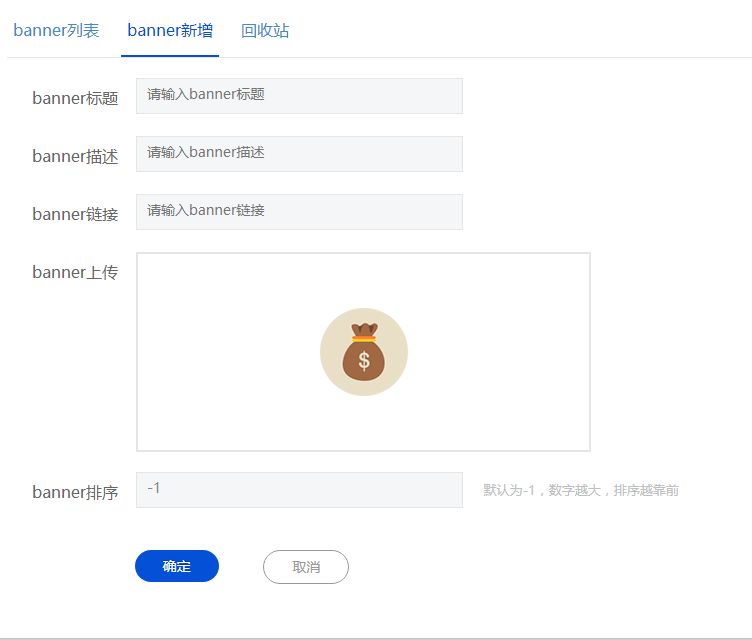
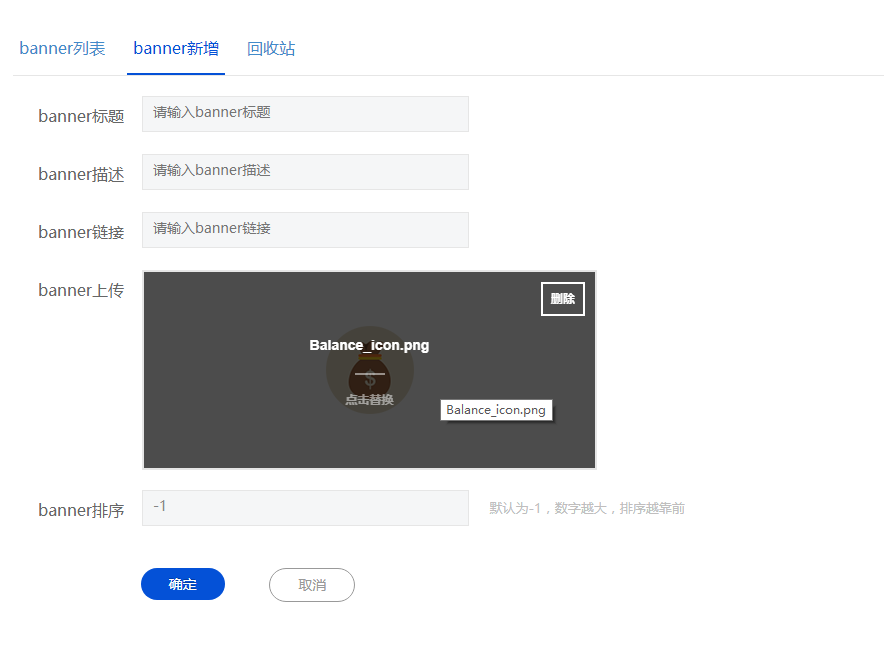
有一种方案是传到服务器,然后返回地址,然后显示,比较麻烦。 用这个dropify,就可以解决之歌问题。看效果




用法
1.引入文件,需要jquery支持。
2.给file表单添加属性
3.给file添加事件
// Used events var drEvent = $('#input-file-events').dropify(); drEvent.on('dropify.beforeClear', function(event, element) { return confirm("确定删除 \"" + element.file.name + "\" ?"); }); drEvent.on('dropify.afterClear', function(event, element) { layer.msg('删除成功'); }); 搞定,剩下的就是表单提交的工作了。
github地址